Agora

Context
March - June 2020
At the Ecole de design Nantes Atlantique, France
Team
Paul Joly
My Role
Product & Interior Design
User Research
Tools & Methods
Design Thinking
Paper & pencil, Adobe XD, Unity
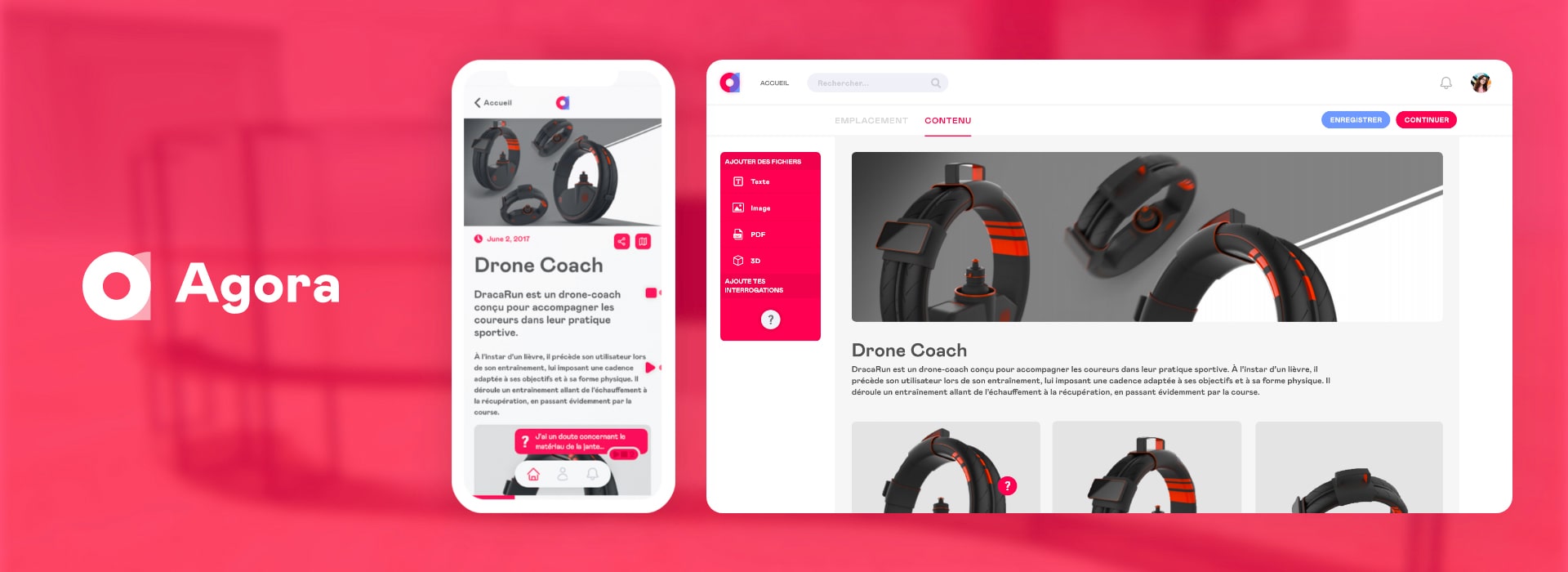
Agora is a learning ecosystem composed of a website and an app, as well as an exhibition space, allowing the students of the French design school L'Ecole de design Nantes Atlantique (EDNA) to receive and to give feedback from other students, to develop their critical thinking and improve their works.
Context
In partnership with our school, my team partner Paul Joly and I were asked to design new learning experiences for the school's students thanks to new digital tools, in line with the school's new building, and following the school's values.
Motivation
We were very excited to reimagine our school's ways of working, which were deeply challenged by the Covid19 outbreak. Because we believe students can learn a lot from each other, our main objective was to develop the students' critical thinking and to encourage them to iterate their works further through peer editing.
Brainstorming
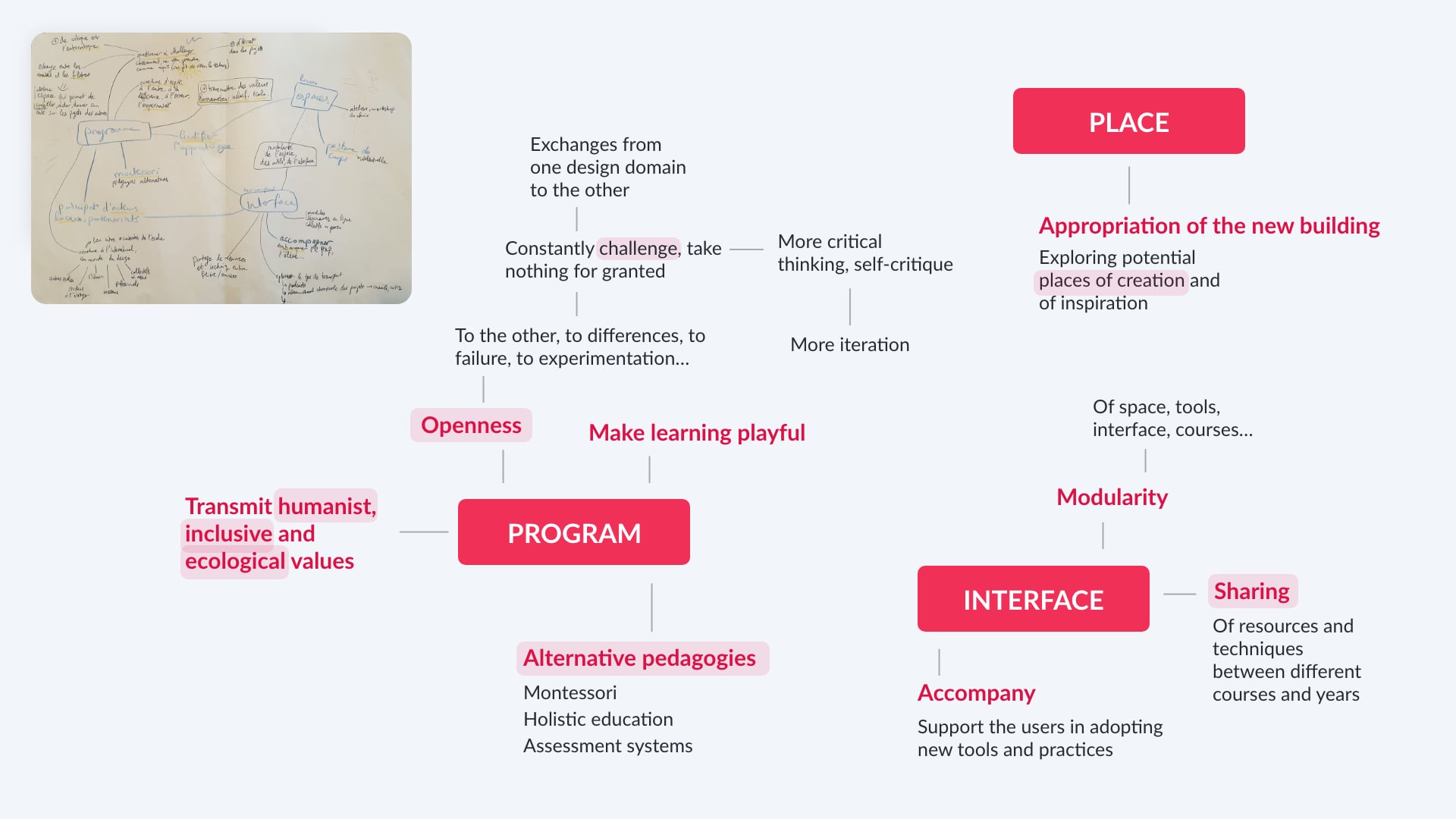
To identify our objectives and potential directions for our design solution, we split the school's brief into 3 dimensions. First, the pedagogical program is central to convey humanist values to students and the search for critical thinking. Secondly, the school's new building is a powerful place to implement the program in the students' routine. And thirdly, a modular interface between students can enable them to develop their critical thinking by advising others.

Survey
As our targeted users were the students of our own school, it was convenient to make a detailed survey, distributed to all the school's students. Among the 201 answers, here are some key observations we can make.
- 92% of the students feel that the main obstacle they encounter while working on their school projects is a lack of feedback on their work after they submitted it. 53% think they lack feedback before the deadline (many possible answers were possible).
- 90% of the students believe that other students' feedback can help them in their learning experience. The students mainly wait for the following types of feedback from other students: design techniques and software, the accuracy of the direction taken in a design project, and inspiration and resources.
Research
Being aware of the students' frustration concerning the lack of feedback, and understanding their expectations for other students' advice, we proceeded to a phase of research, driven by 3 insights.
Insight 1: Alternative pedagogies could be explored by the EDNA school to develop critical thinking skills, which are essential for future designers.
- The holistic theory considers the learner as a whole and values social relationships and humanist values in the learning environment. It also asks for addressing an issue from all its standpoints (social, economic, ecological...), which can be achieved through collaboration.
- These ideas are concretized by the Montessori pedagogy, which believes that the learner can discover its own knowledge thanks to individual and autonomous experimentation in modular environments, and by sharing its findings with others (of all ages).
- The Freinet school also puts experimentation at the core of the learning process, as well as cooperation among peers, and formative assessment. Classrooms are arranged to facilitate the circulation from one dedicated working space to another.
- Others, like the Steiner-Waldorf school, also value the development of an independent critical mind, grounded in the real world. This pedagogy encourages international openness and recognizes the strengths and weaknesses of the students.
Insight 2: The students can only develop mutual critical thinking if it is done in an ethical and constructive environment.
To define how we can elaborate such an environment among the students, we interviewed the sociologist Elvire Bornand about the complexities of a critical mind. Here are the key findings we collected:
- To adopt critical thinking, students first need to be curious, modest, to be lucid about themselves and about others (know each ones' biases), and develop an intellectual autonomy by accepting that their own opinion is not the absolute truth.
- It is also important to accept that failure leads to progress and that expecting congratulations instead of criticism only causes deception.
- But how to give useful feedback? Evaluating can be unproductive if it causes a sense of rivalry between students, or if it is biased by the assessor's subjectivity or fear to discourage the assessed person. Therefore, an assessment must always evaluate a work and not a person. The feedback has to be autonomous, in a way that the assessed can understand it and have an overview of its improvements.
Insight 3: The students' retention rate is higher when they have the chance to carry out actions on their own. This can be enabled through the adoption of new digital practices.
- Of course, immersive technologies like AR, VR, and mixed reality, which can be used in a collaborative mode, can create fruitful learning experiences. But there are many other means of exposing projects in a space or virtually. For example, because of lockdown, the Laval Virtual event offered a virtual world where one's avatar walks from showrooms to talks. More conventional tools like Béhance efficiently expose design projects, and instant messaging services like Messenger and Slack allow powerful interactions and feedback.
- Talking of interactions, it is important to mention that our aim was not to create a social media like Instagram or Facebook, where reactions are mainly based on subjectivity and taste. We wanted to provide students with constructive feedback, and such feedback must be grounded in specific contexts of a design project. Therefore, we found Google Docs' and Soundcloud's located comment features very accurate.
Define
Problematic: How to develop students' critical thinking by more challenging their work?
Target Users
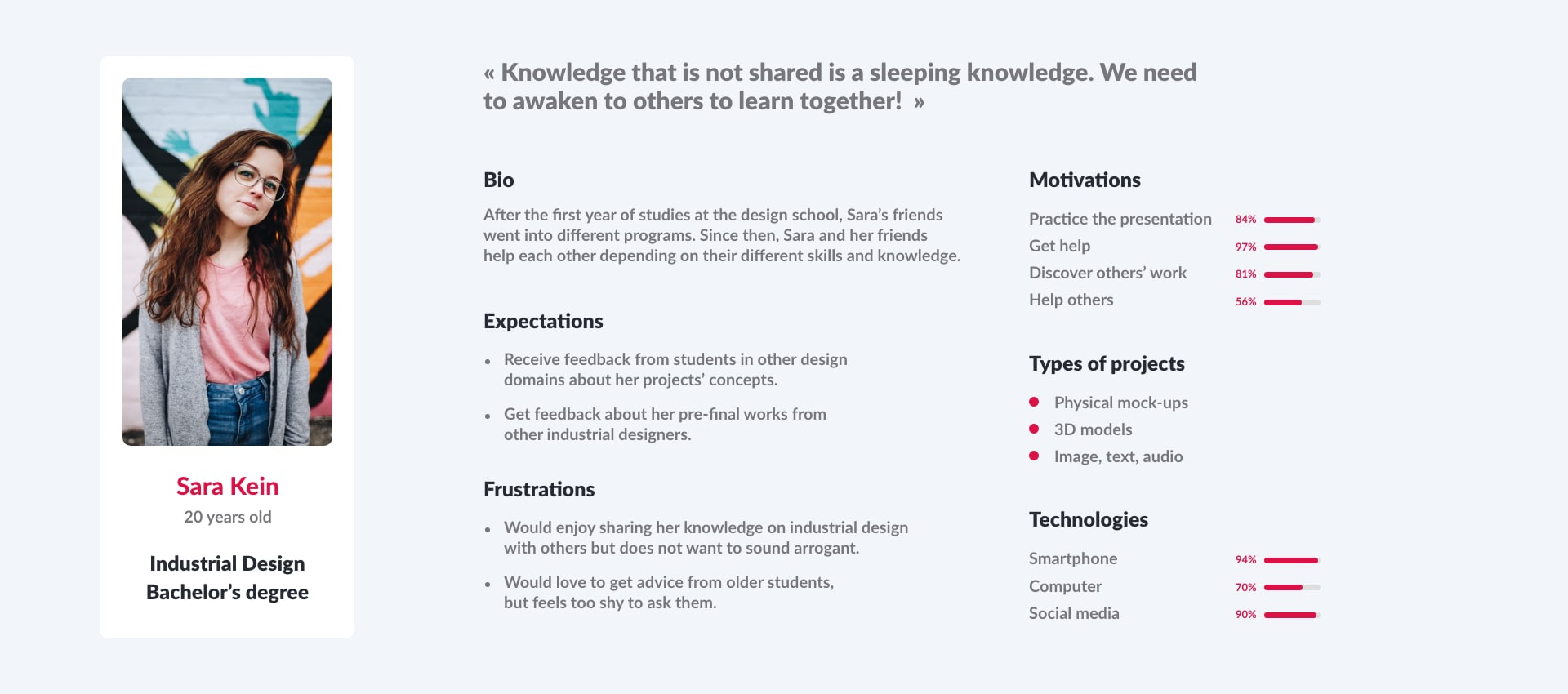
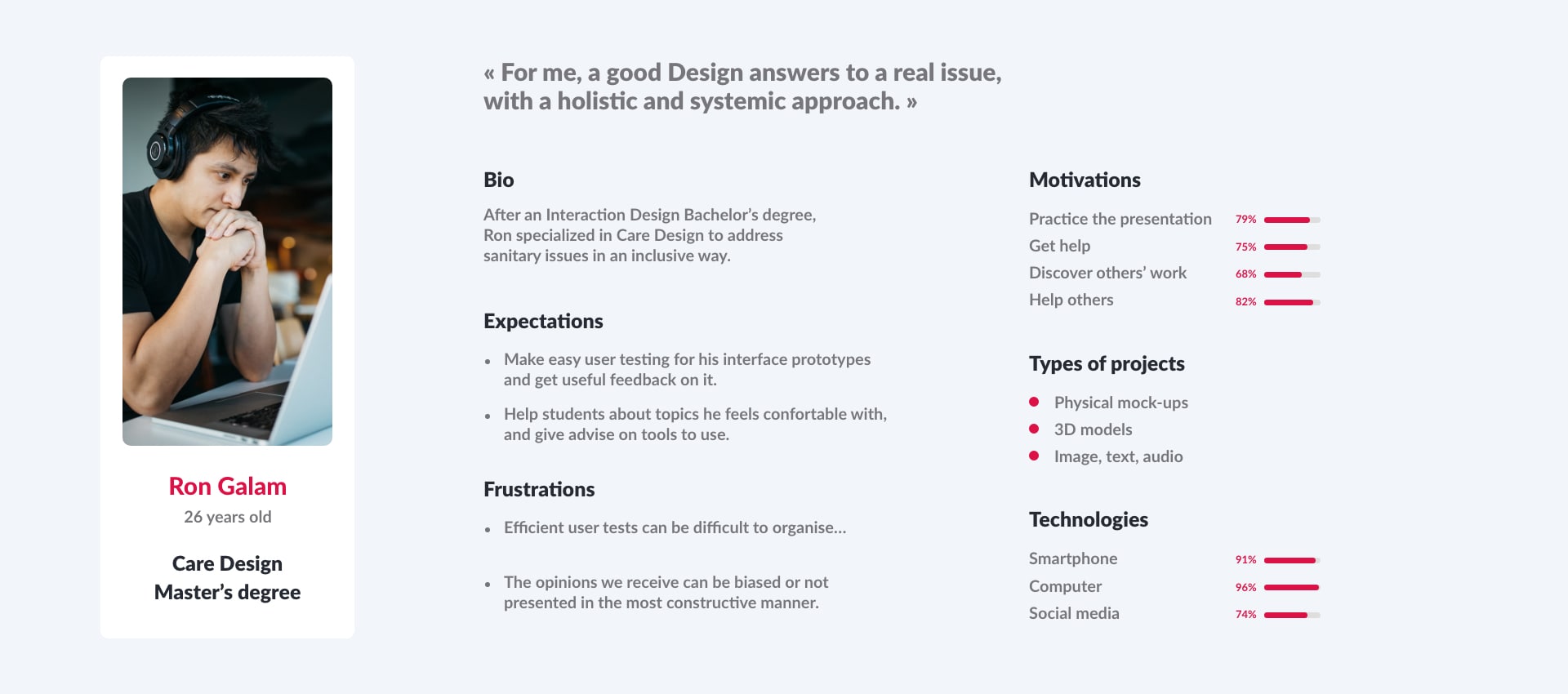
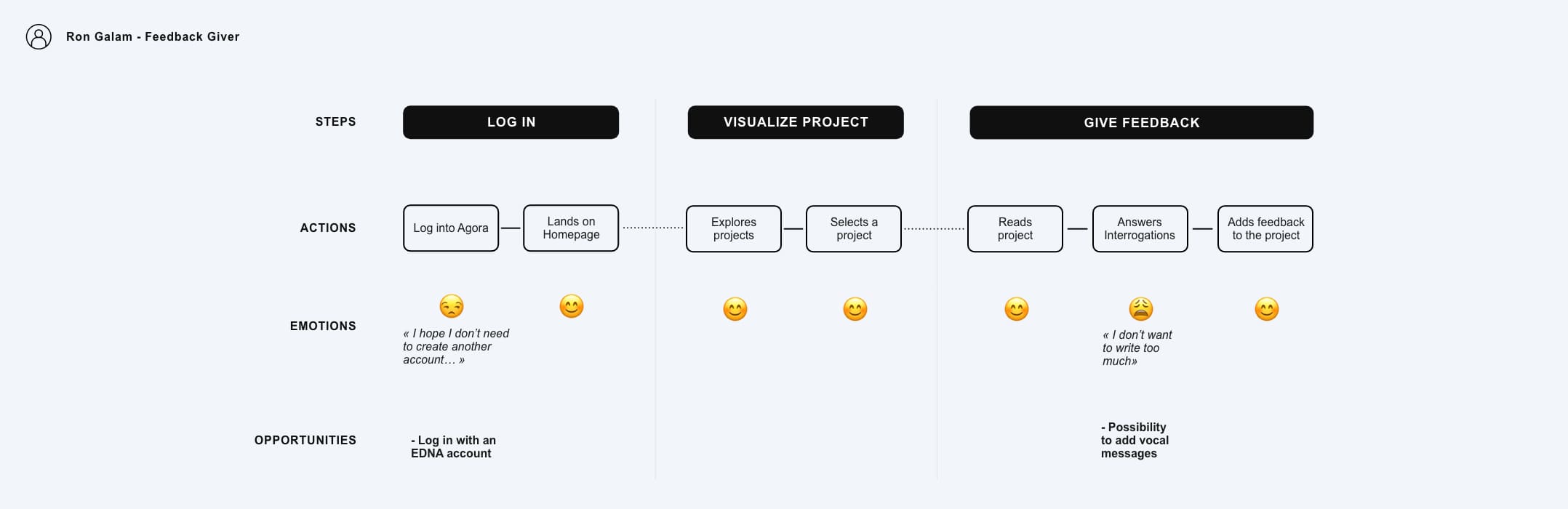
To understand the users' needs, motivations and frustrations, we elaborated two personae, representing the two main purposes of the service: exposing a project to receive feedback, and discovering others' projects to give feedback.


Main features
From there, we were able to formulate the service's two main components:
- A common exhibition area, central to all students (all ages and programs), where they can physically and/or virtually expose their projects, and where people can discover these projects.
- An app and a website to give and receive feedback about other students' projects, thanks to a constructive and modular feedback system.
User Journey
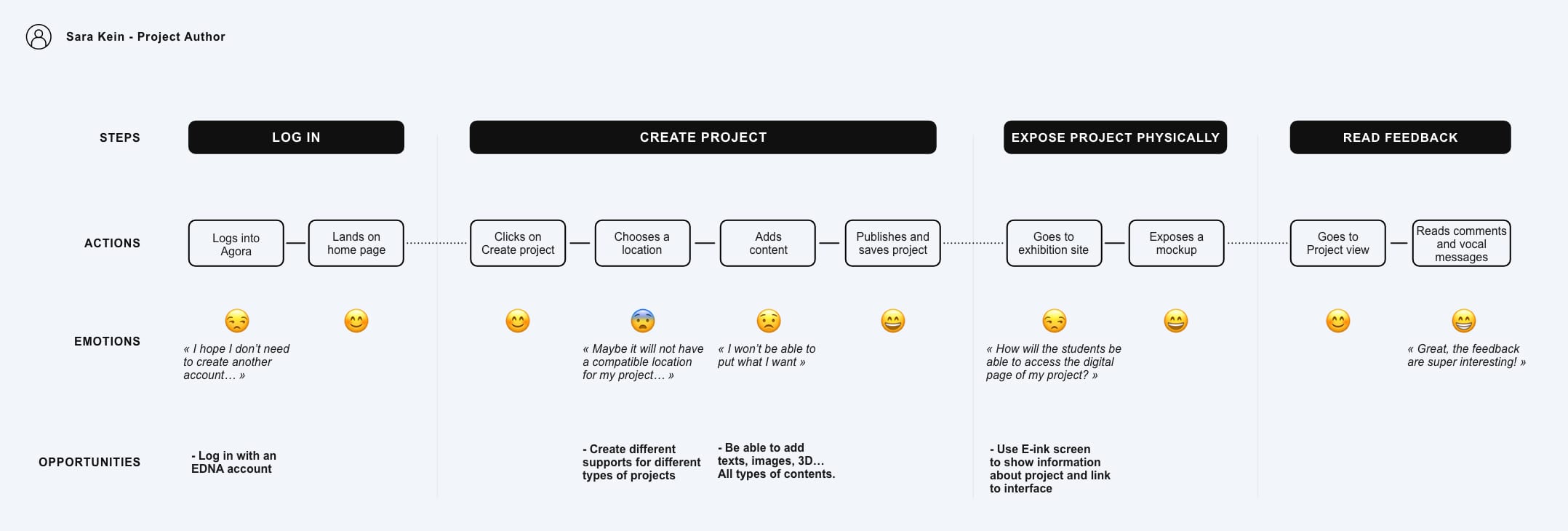
The User Journey helped us to better perceive the emotions of the service's users regarding the actions they do. In Sara's case, we can find various frustrations, which we managed to solve by the following Design opportunities:
- Log in to Agora through the EDNA school's student account.
- Create various types of exhibition spots to make sure that students from all design domains can share their work.
- Allow students to add any kind of content.
- Use a dynamic E-ink screen on each exhibition spot to give information about the project's author and an automatic redirection to the project's page on the interface thanks to a QR code.

Concerning Ron's scenario, his frustration mostly concerns the action of adding developed feedback: he is scared of writing a lot. A solution to this is to enable him to leave feedback through audio recordings.

Feedback System
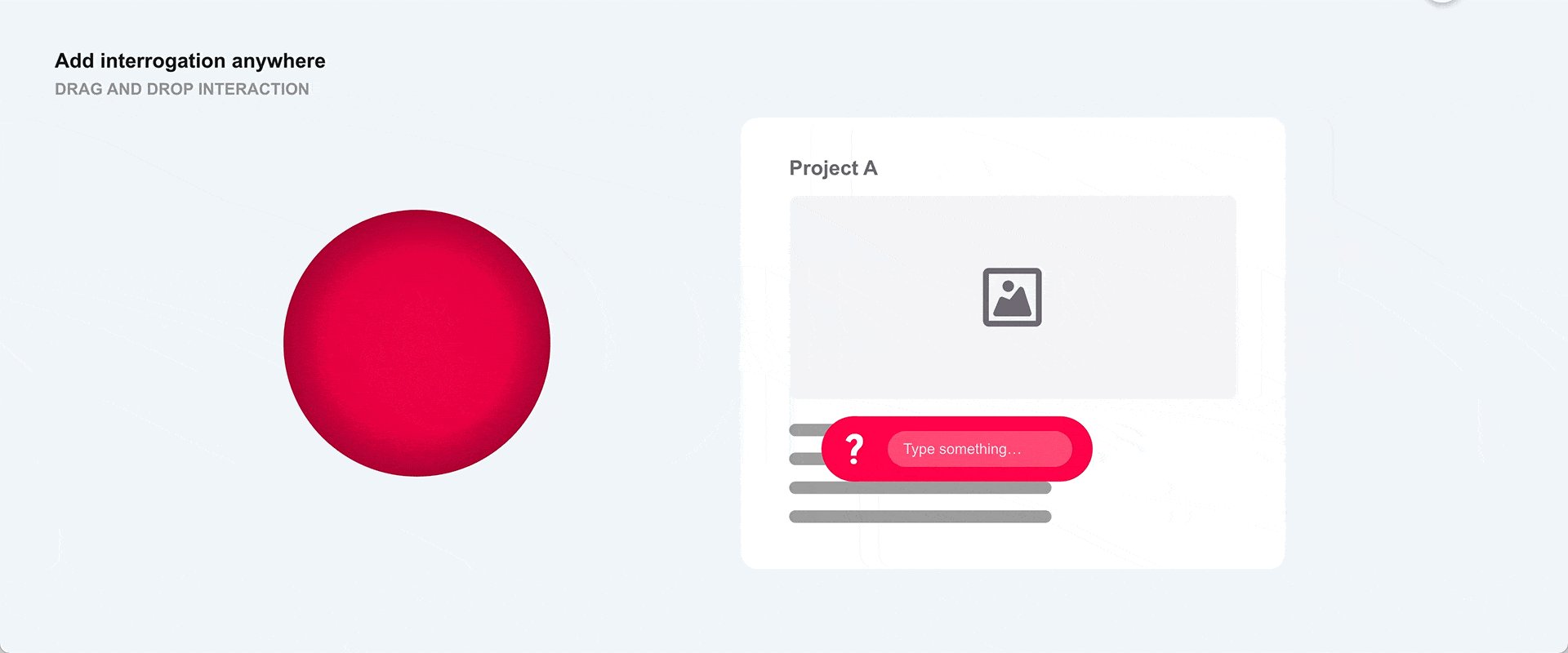
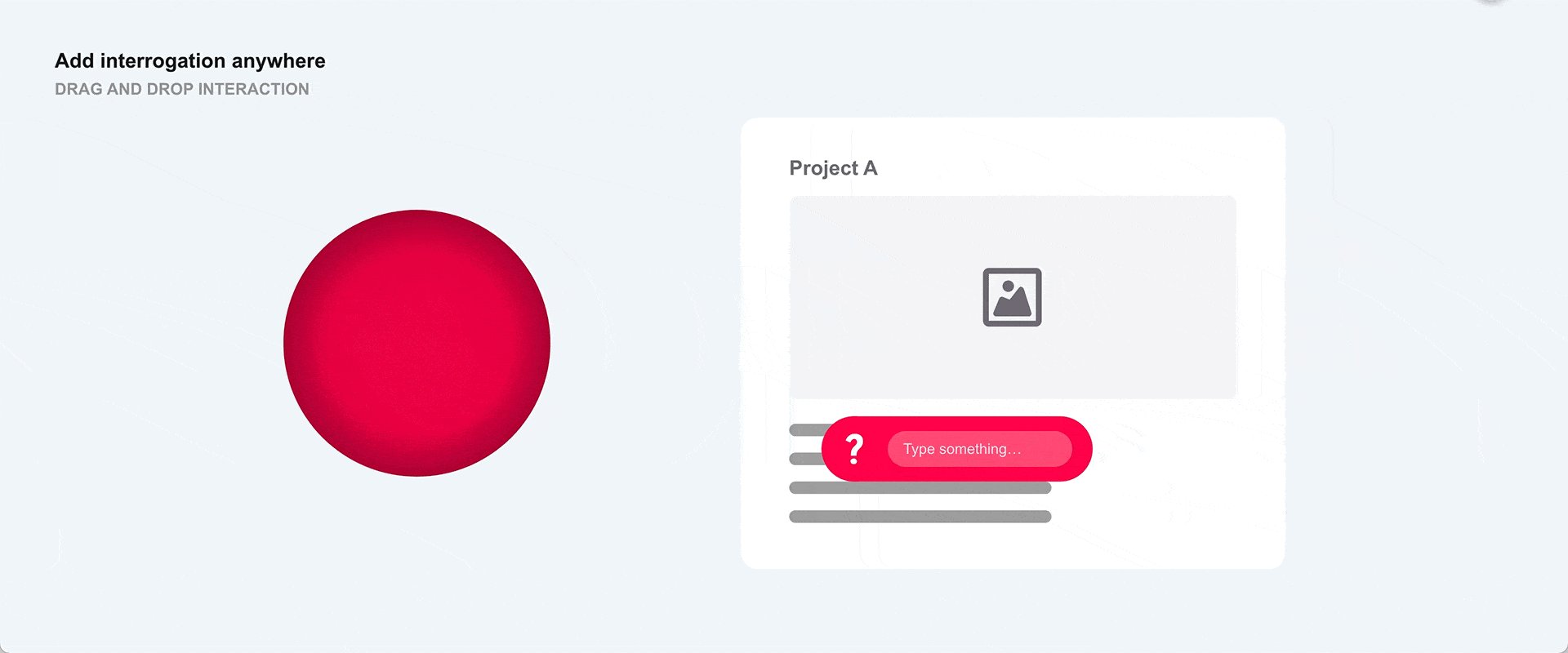
The feedback system we created is part of the app and the website and can be used in two different ways. First, while sharing its project on the service, the exhibitor can add specific interrogations or doubts on particular points of the project, in order to receive located feedback.

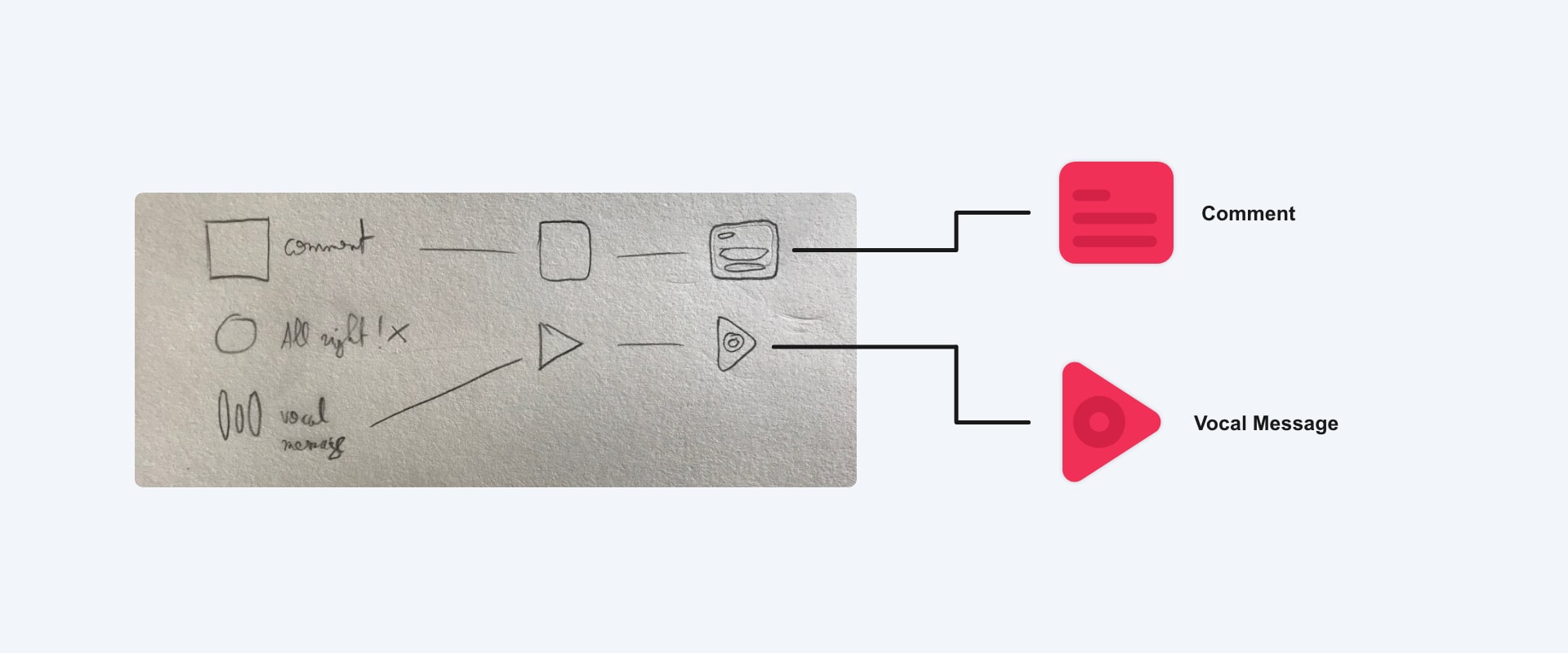
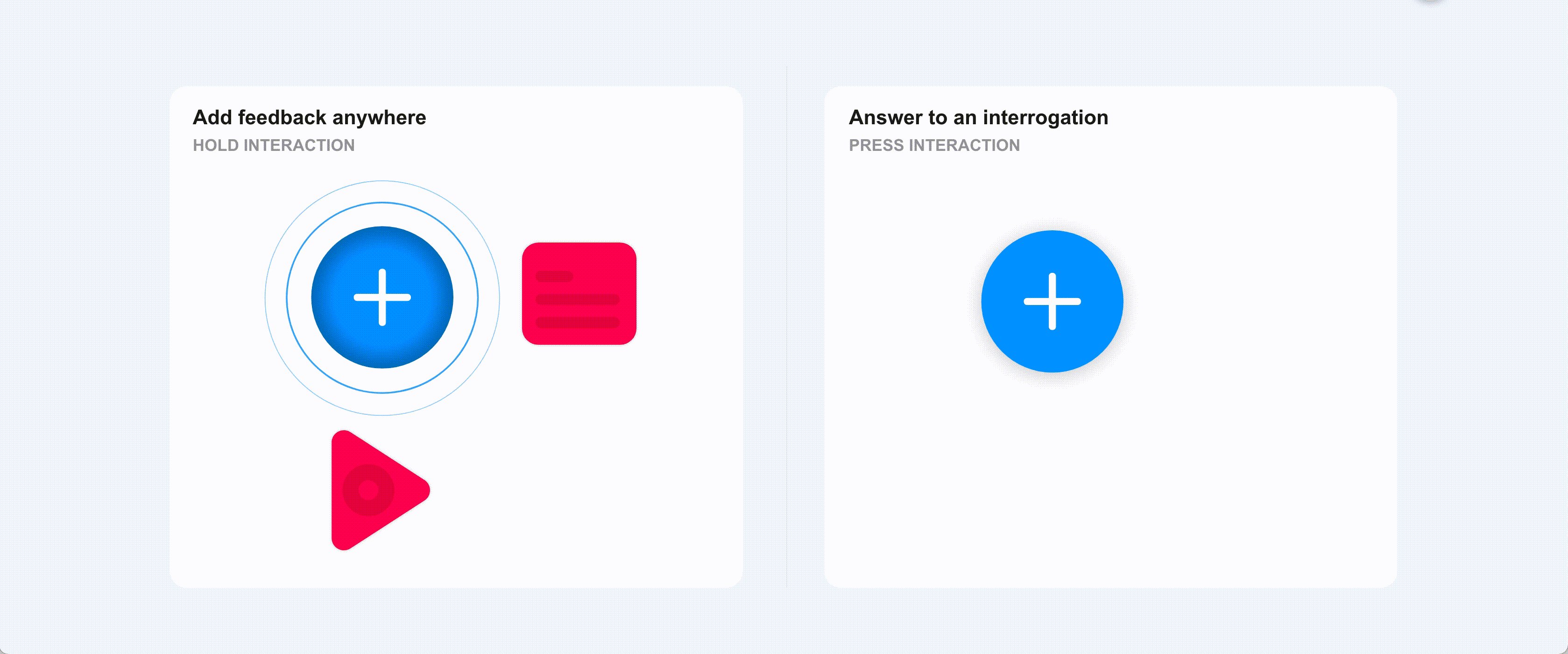
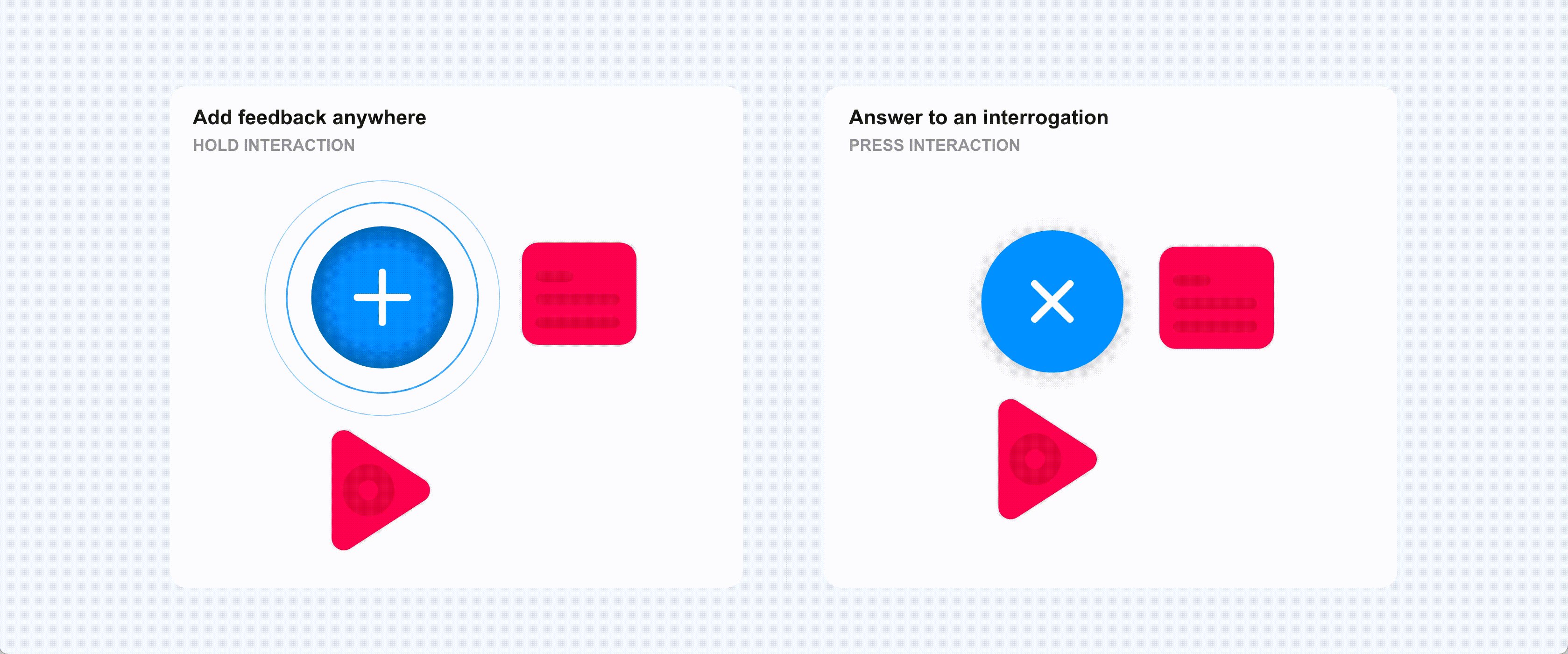
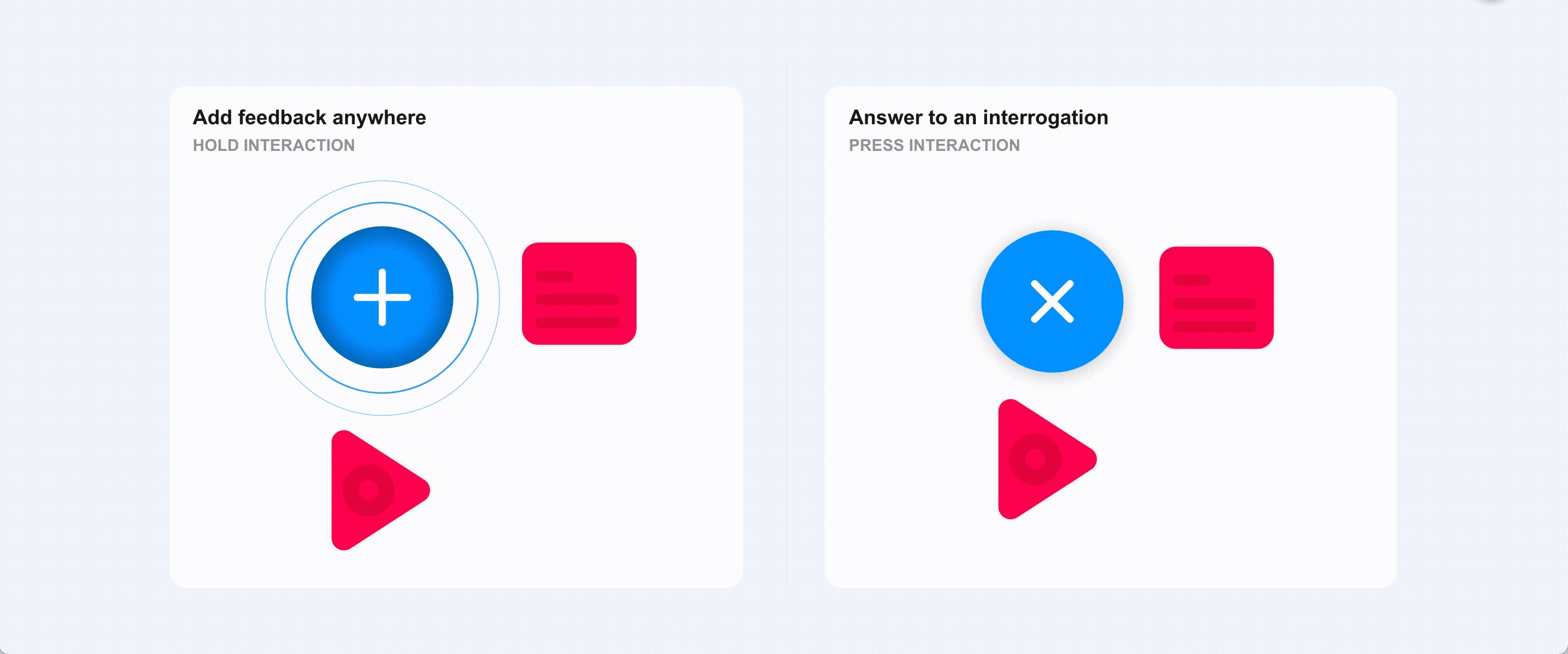
To answer to these specific interrogations, the other students will use a feedback system that is based on objective argumentation, through written comments or audio recording. To make sure that the feedback giver is not influenced by emotions or personal biases, these means of expression are represented by monochrome simple shapes: a square and a triangle. We first wanted to add an encouraging feature to the feedback system, with a circle standing for a "Great!". But we realized that positive feedback also needed arguments and we removed this feature.

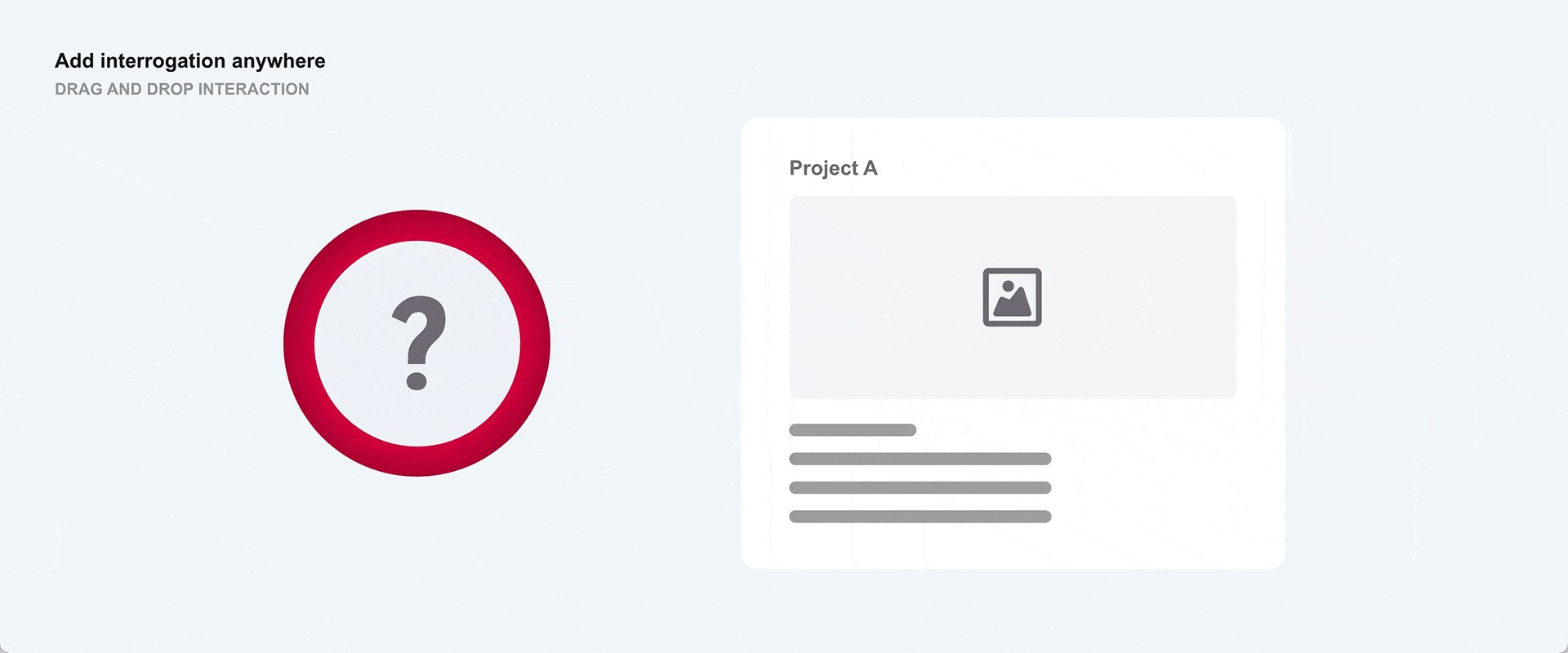
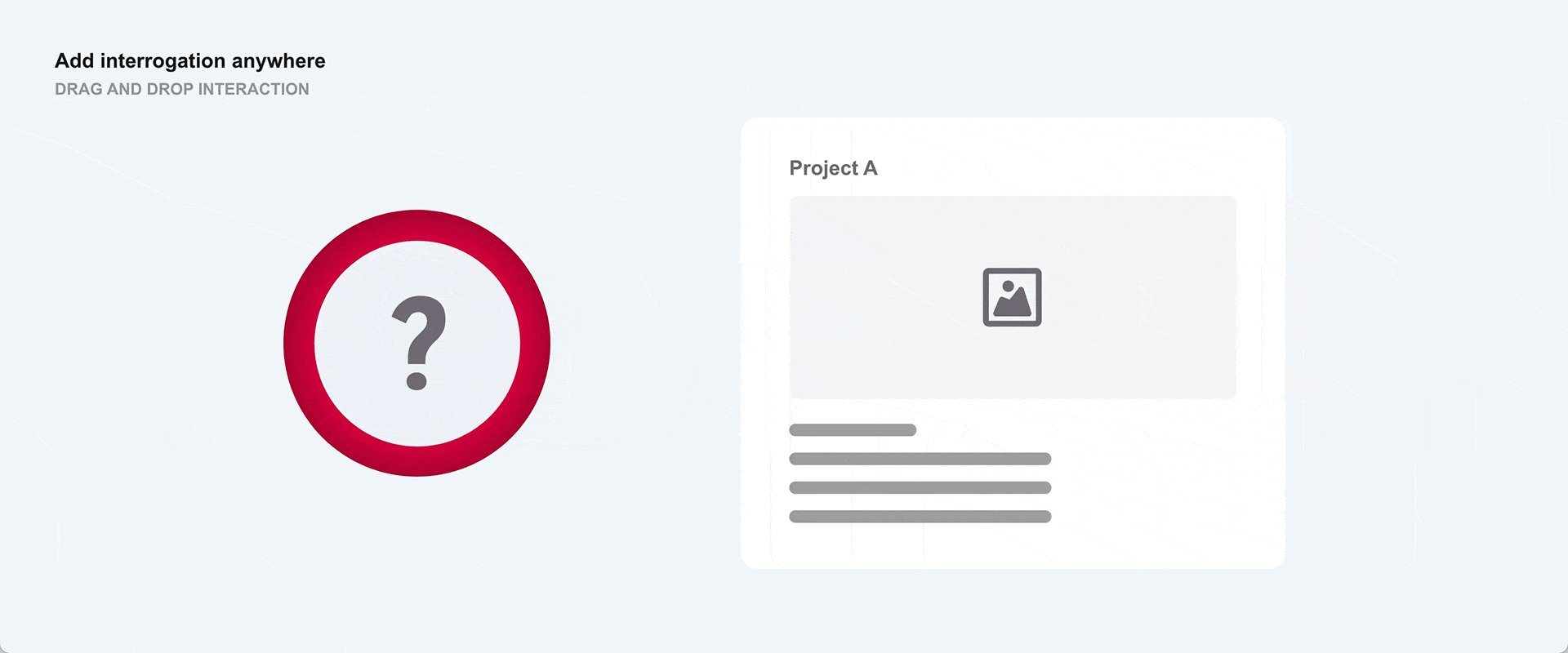
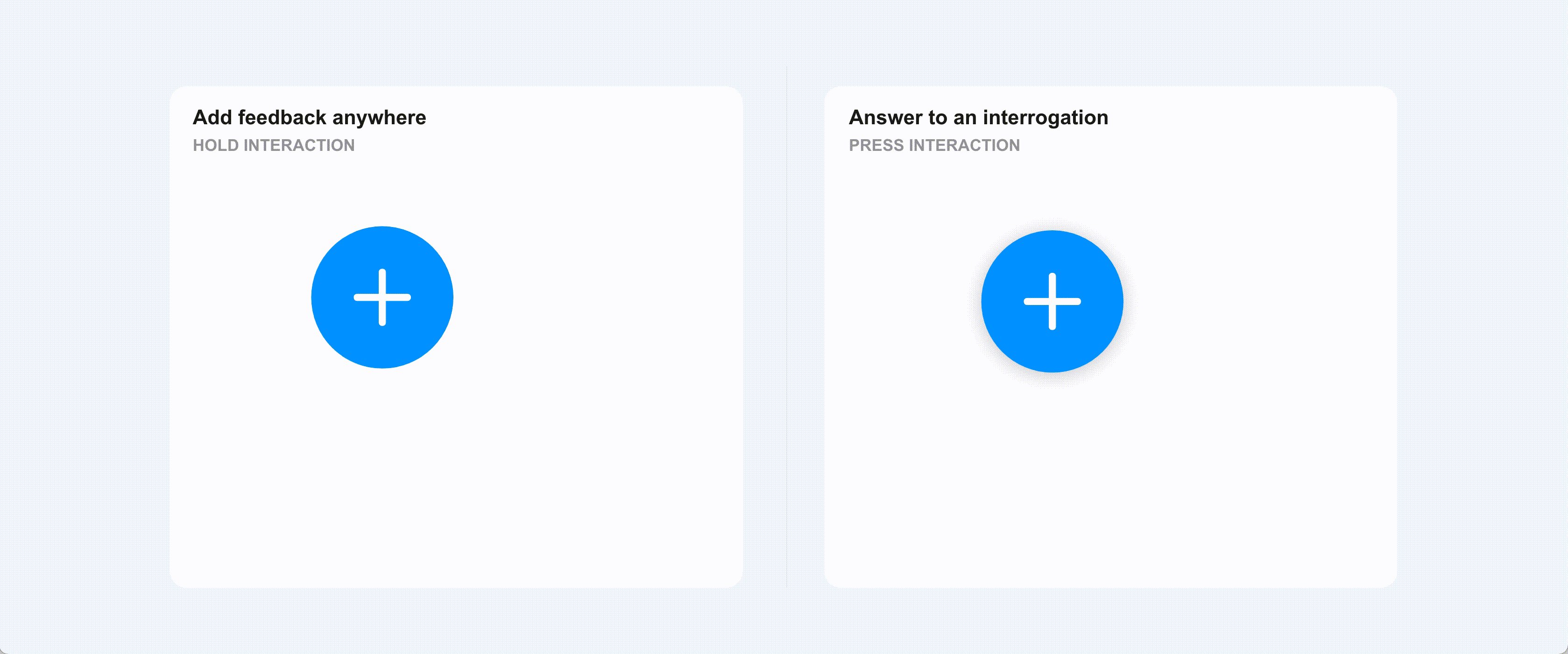
Secondly, the feedback giver can also use this system anywhere on a student's project to make comments, simply by holding the finger/mouse anywhere on the project's presentation (see the interaction on the left). Whereas directly answering to an interrogation works with a simple click on the interrogation mark (see the interaction on the right).

Prototype
Wireframe
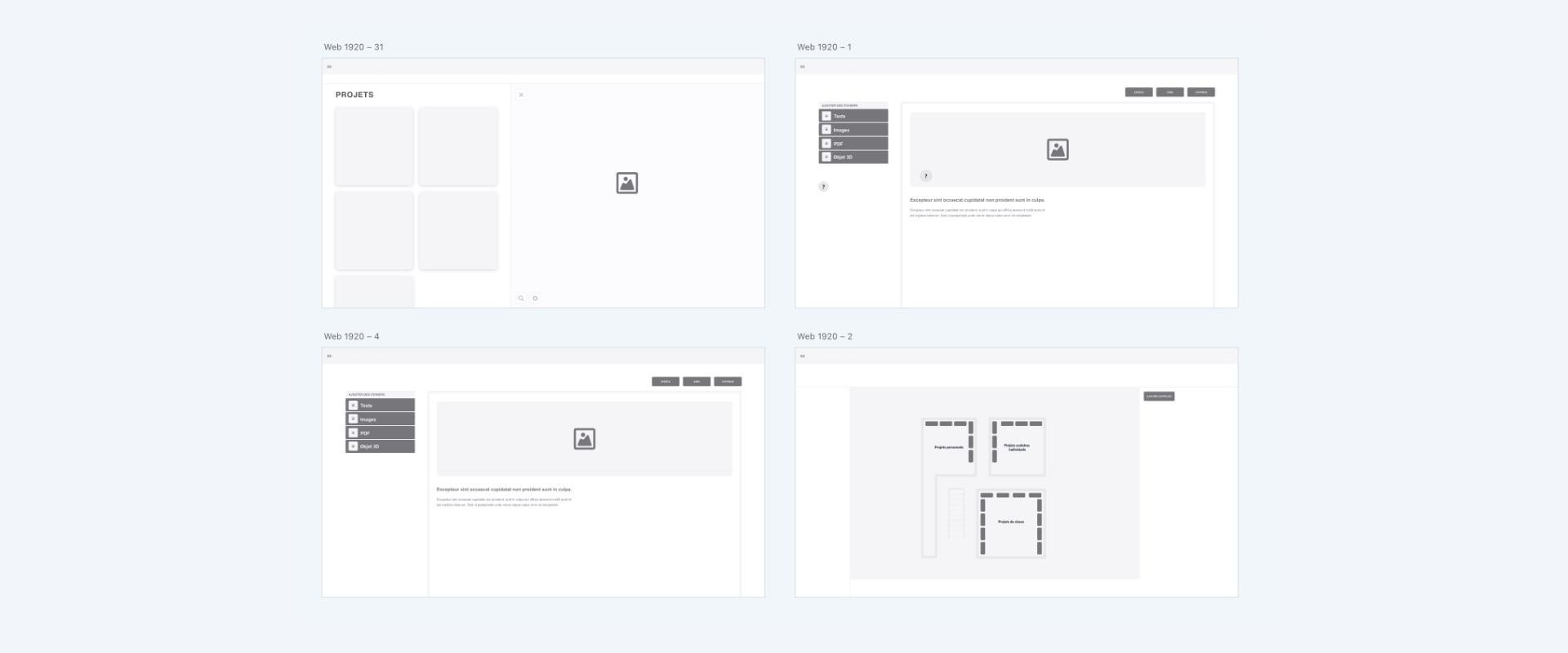
While defining the feedback system, we simultaneously thought about the structure of the service's digital interface, through wireframing.
The service is composed of a mobile and desktop app, as well as a web version. The two versions are the same, but both are essential. Indeed, students need to have access to the mobile app to give feedback instantly when they meet the projects in the exhibition space, as well as to explore the projects during transit in public transportation for example.

The desktop version, on the other side, is more meant to be used to share projects on the platform. As the students have their project's files on the computer, it is easier to upload them from there.

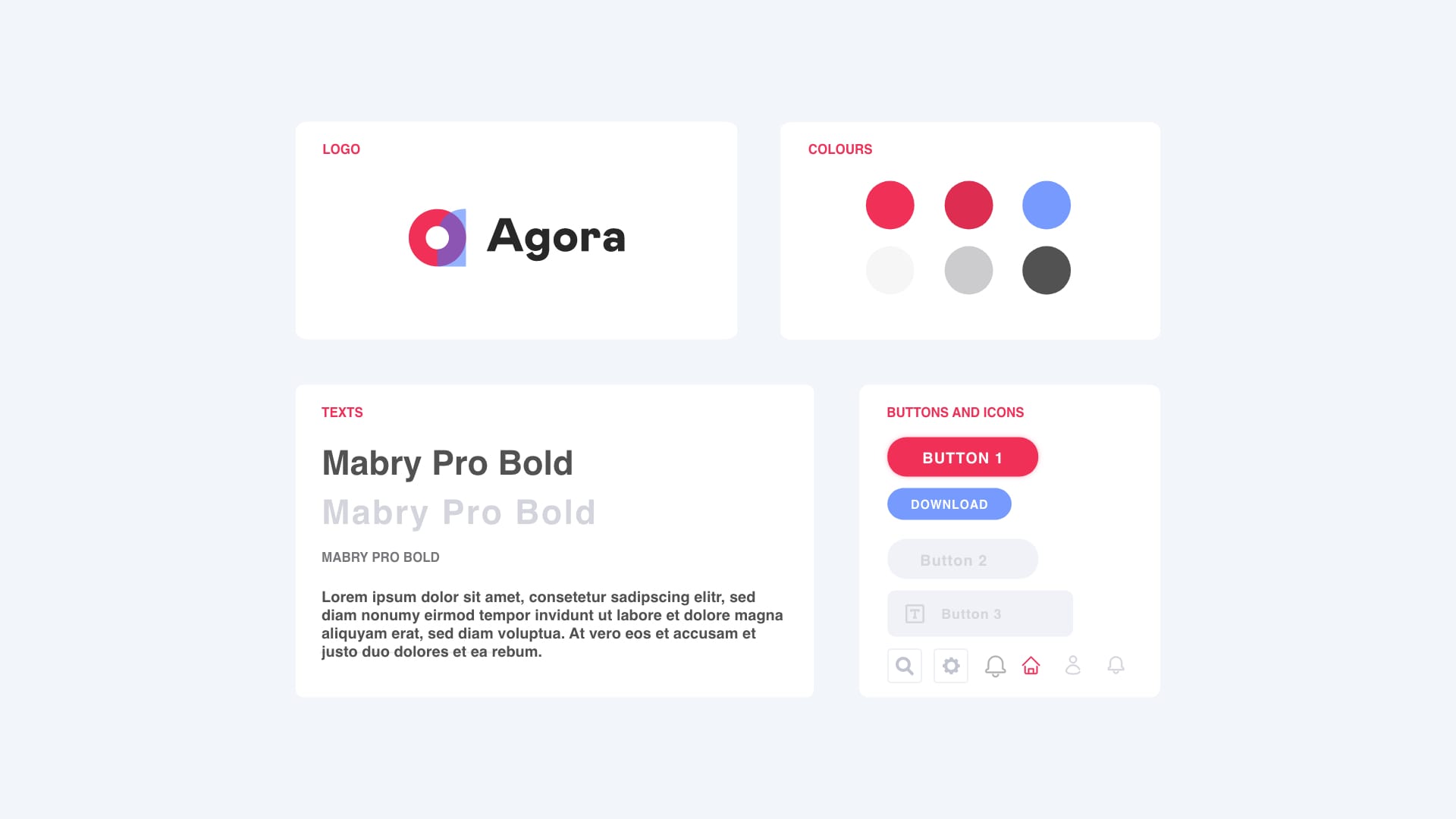
Visual Identity
Defining the digital interface, we conceived a visual identity that conveys a sense of informal and benevolent sharing of knowledge, thanks to a lively colour contrast made of the blue of rationality, and a joyful red for passion. The name, Agora, refers to was a central public space in ancient Greek cities.

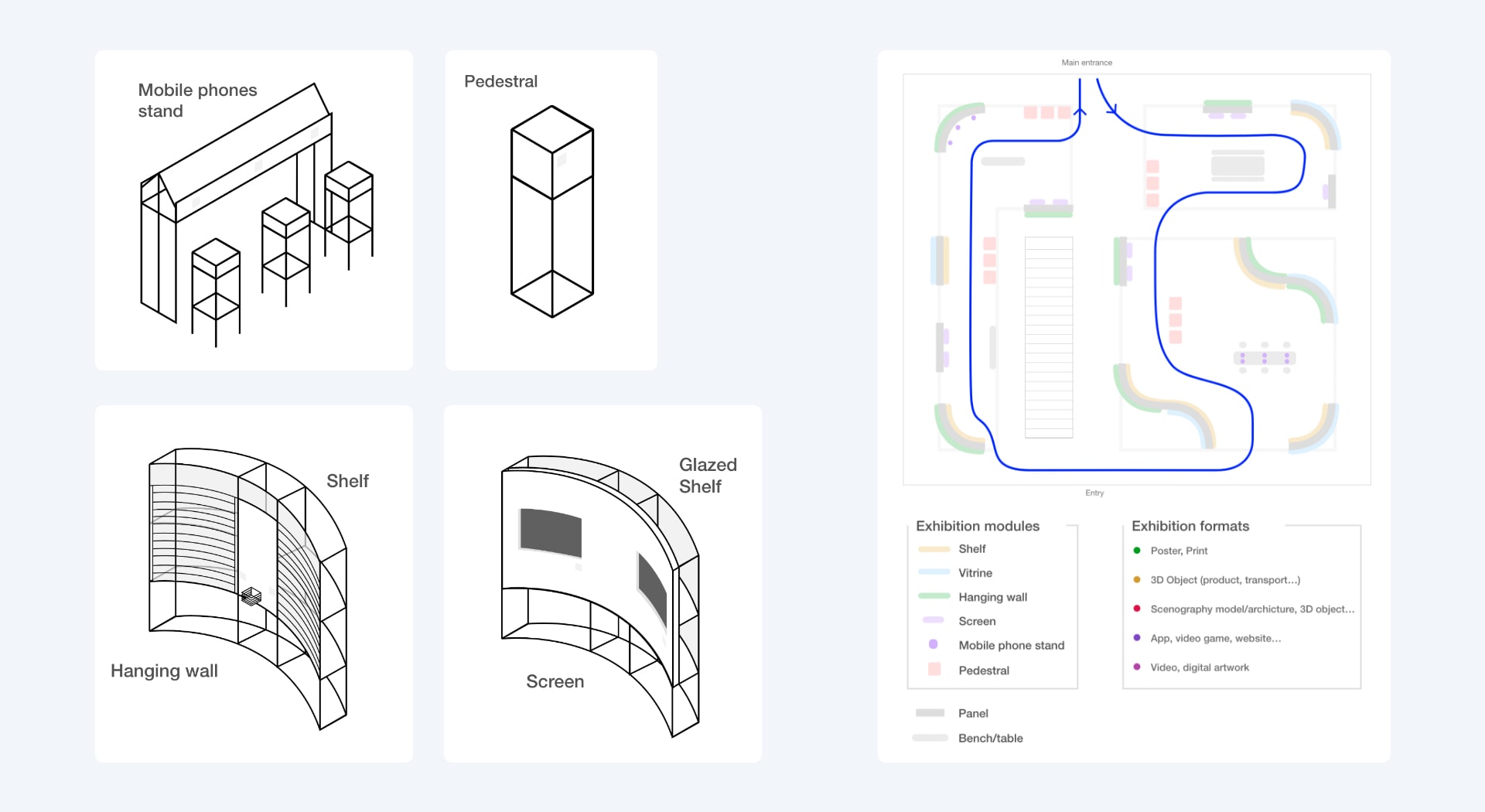
Exhibition area
The school's future building is meant to have a very large and central hall, ideal for the exhibition of students' projects. It is indeed crucial for the users to have a physical interaction with the shared projects, to offer better feedback, and to feel more involved in this service.

Next, we designed modular exhibition furniture, which can be arranged in different ways: a pedestal and a shelf for exposing objects, mockups, books and magazines, a hanging stand to clip posters and photographs, a furniture for TV screens to play videos or show images, and a mobile phone stand to show apps and websites.
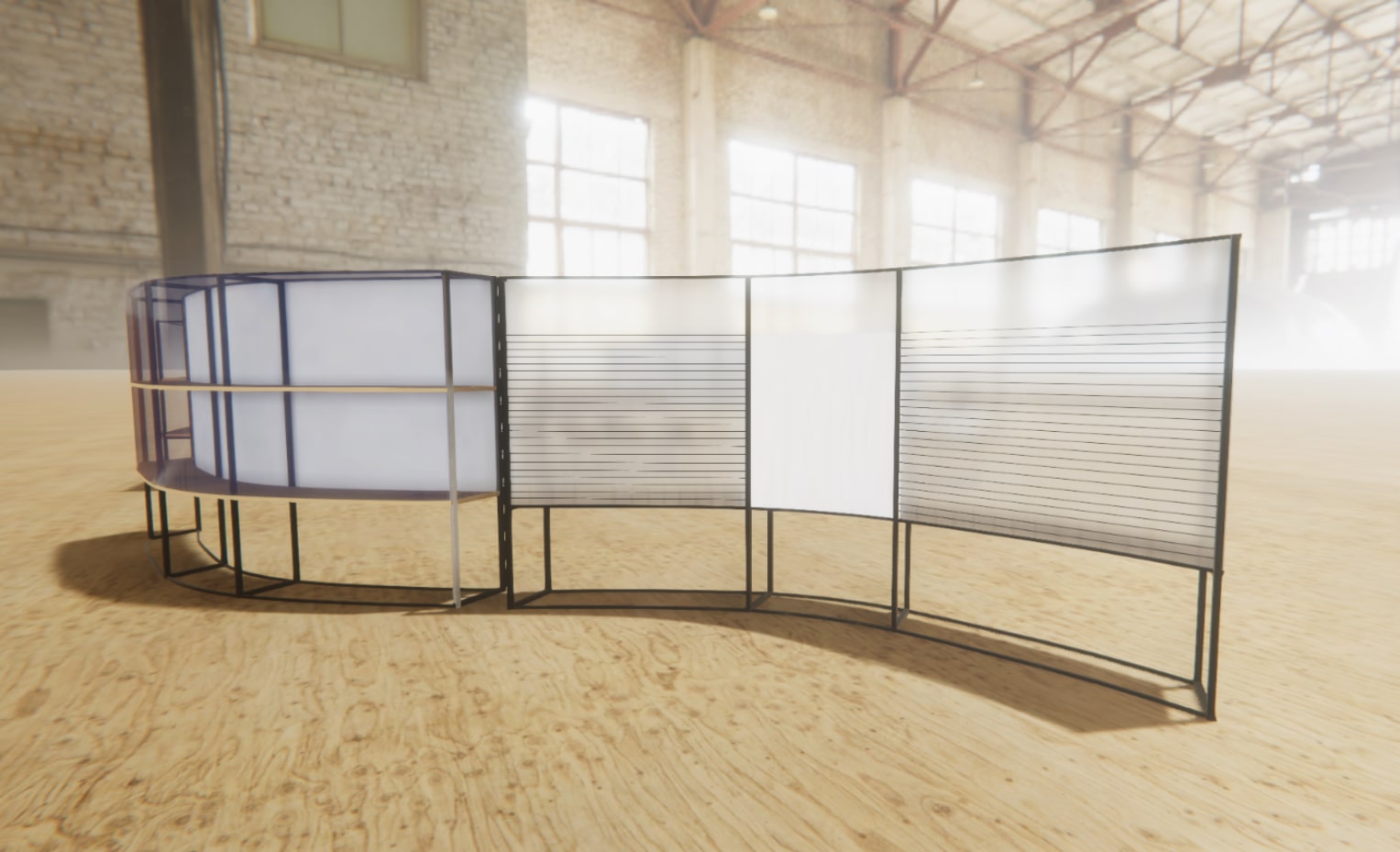
Final Prototype
To be closer to reality and to better apprehend the space, we modeled the furniture on Maya software and created an interactive simulation on the Unity software with HRDP pipeline.



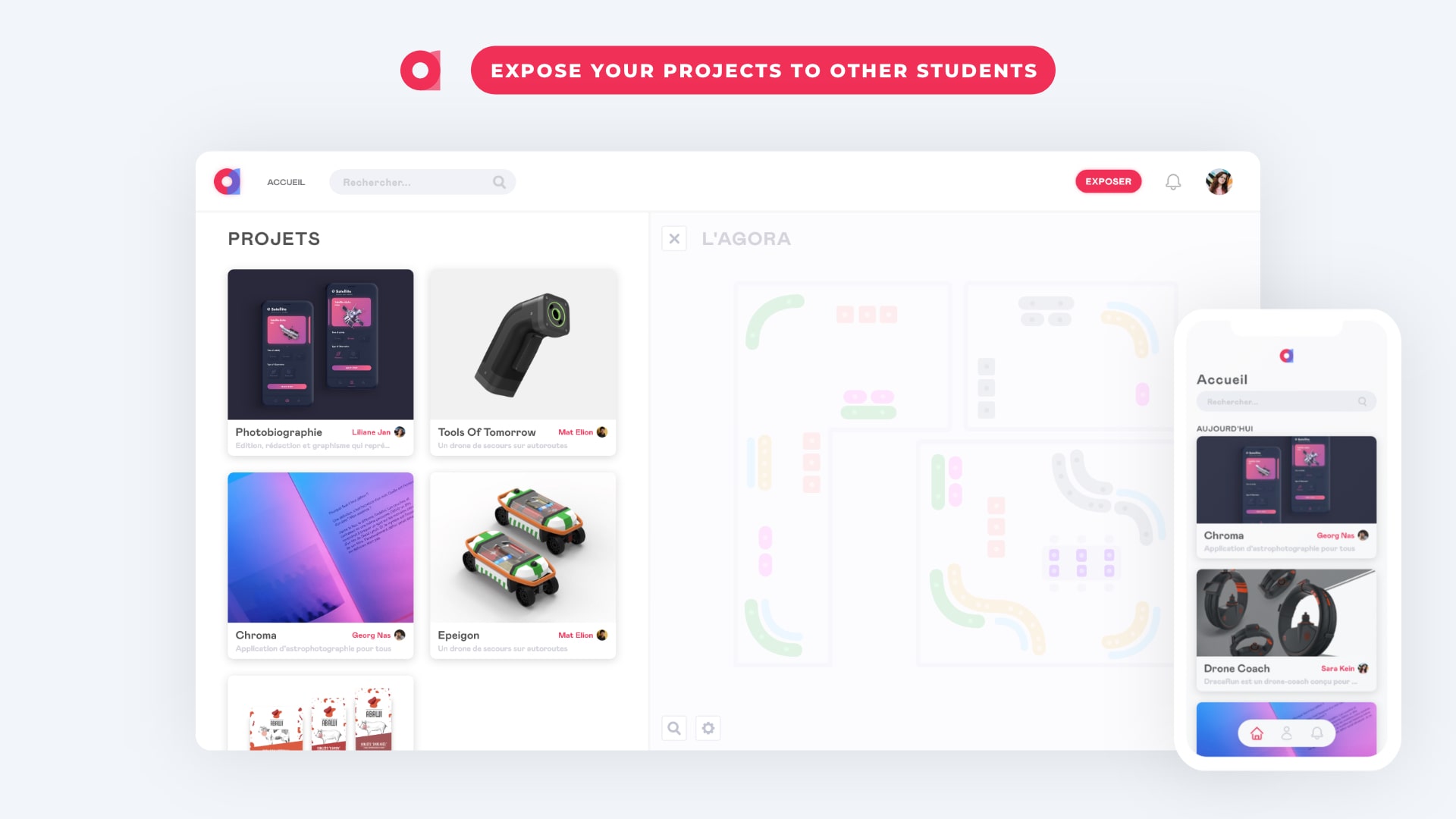
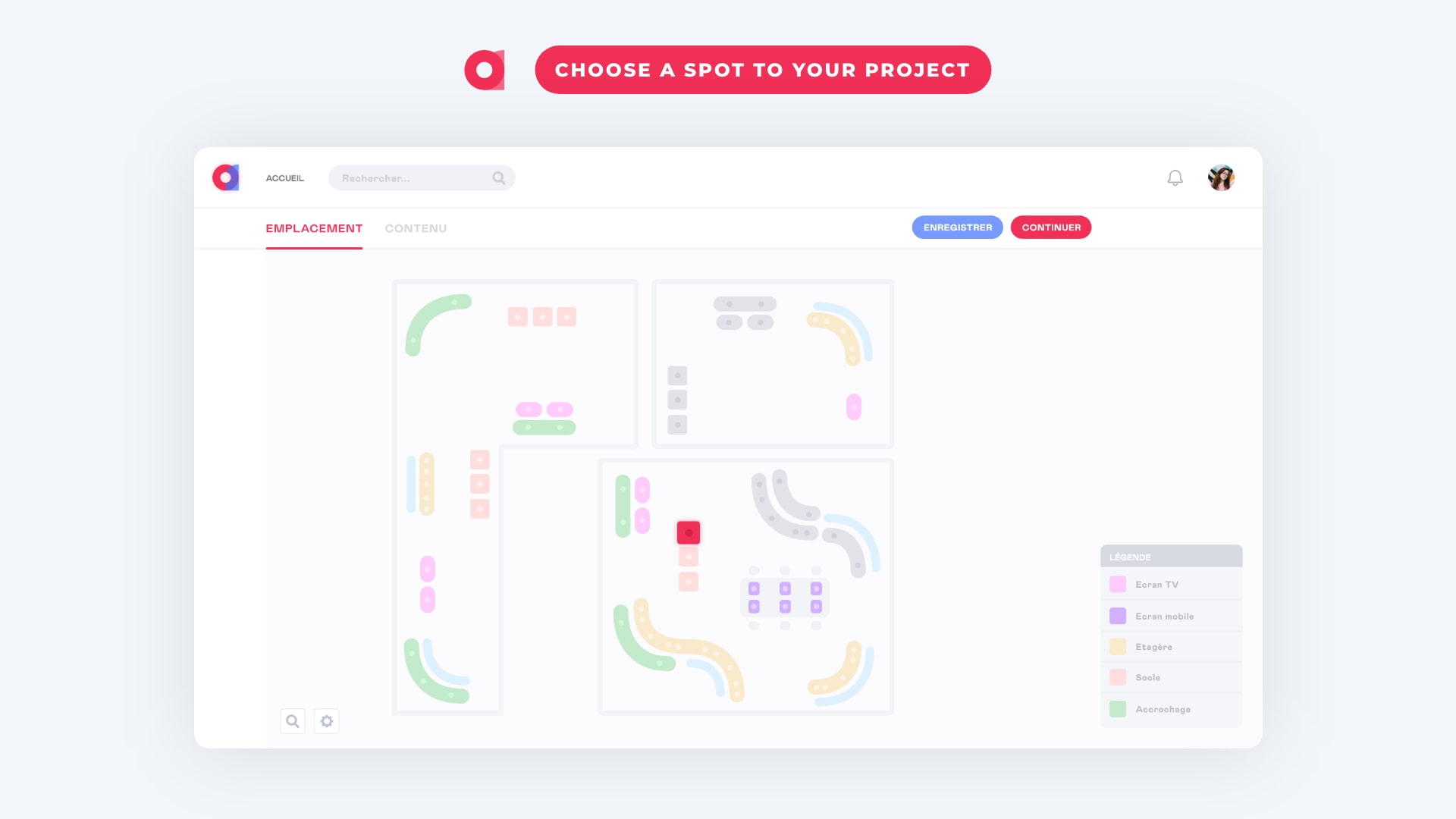
On the interface's home page, students can see projects that are exposed in the Agora space and read their informations. On the right, a schematic map of the exhibition space shows users where the project is exhibited.

First, to create a project to exhibit, students must book a physical spot where to exhibit their project.

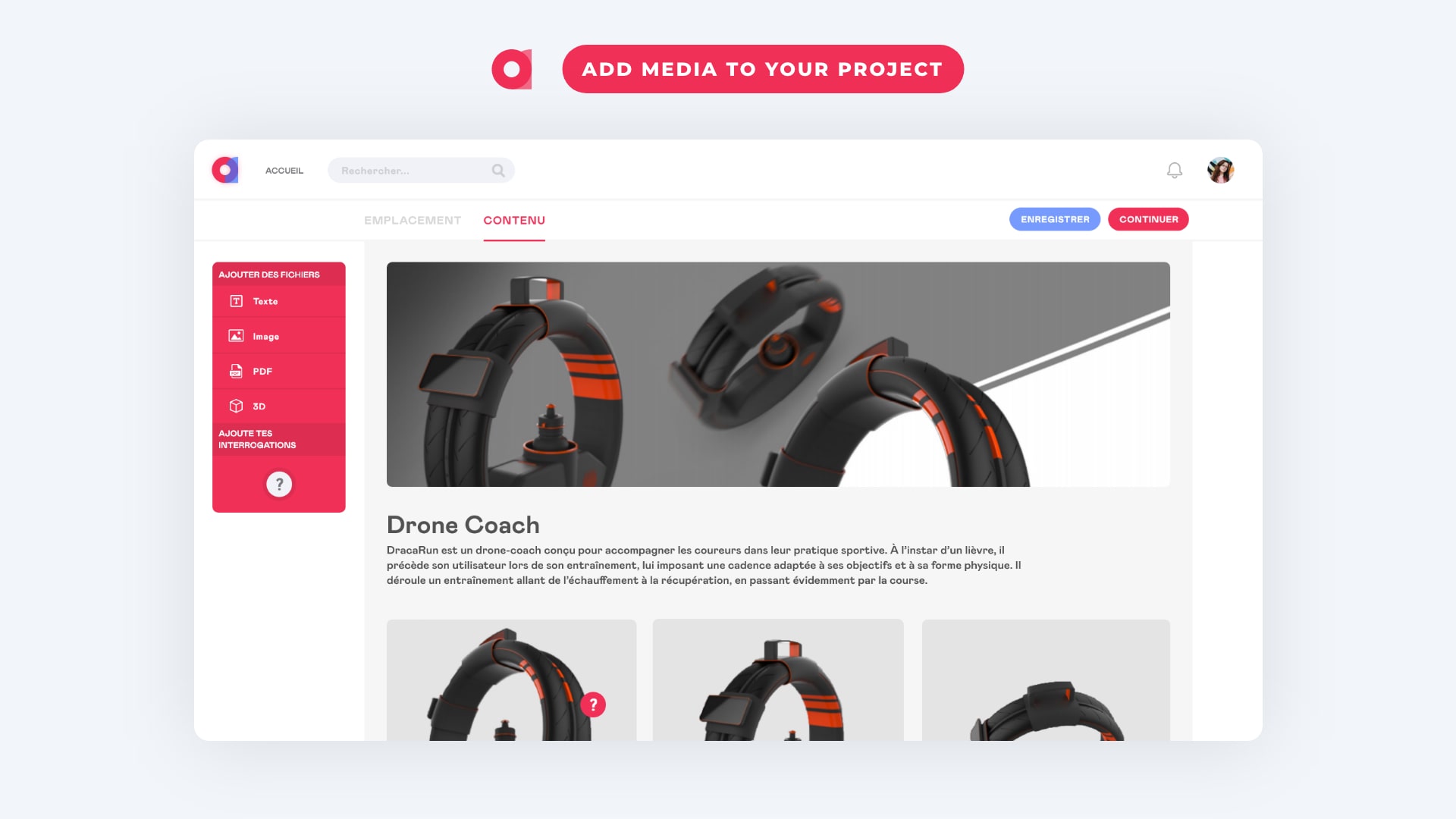
Thereafter, they can add digital content about their project, like text, pictures, or 3D objects which can also be viewed in AR mode. They can organize the content like they want, as the project creation is modular. If the students have interrogations or doubts about a point in the project, they can drag and drop an interrogation symbol to a precise place in the layout. In this way, other students can advise them more precisely.

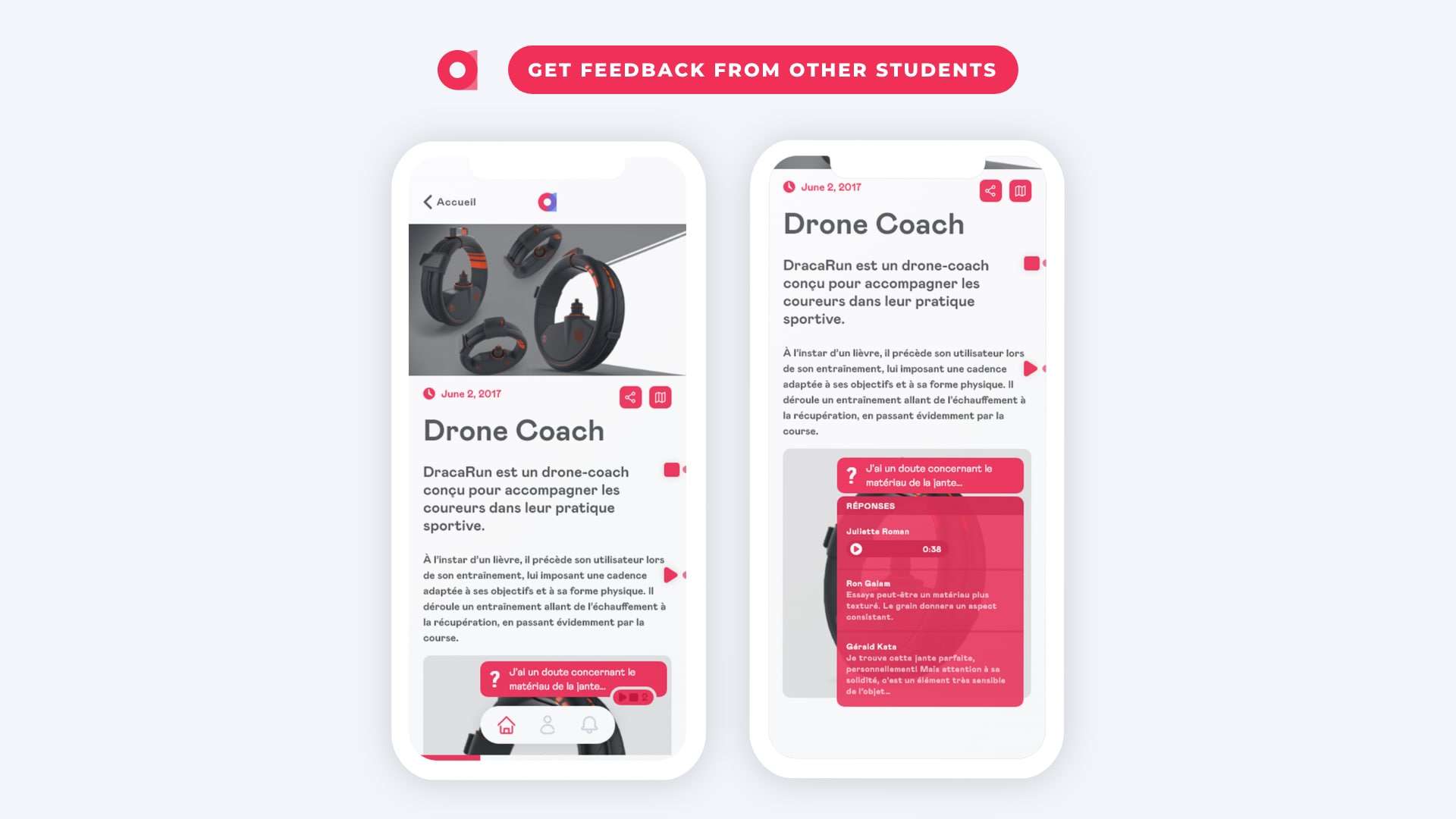
When a project is posted on the platform and exhibited in the exhibition location, the other students can explore the project on the interface and in the school's hall. Thanks to the feedback system we developed, they can give feedback on the interface, in the form of written comments and vocal messages, answering specific interrogations, or adding feedback anywhere they like. This interaction allows the students to have productive and meaningful feedback from other students, which they can access on their project's page.

Conclusion
This project was a very fruitful experience for us, as we had the chance, not only to develop our UX-UI Design skills but also our skills for Interior Design while exploring the interactions created by new relationships between spaces and interfaces. We even had the opportunity to create a mise en abyme of our own concept by asking feedback about it from a Scenography student, who advised us about the spatial arrangements of the exhibition hall.
To finish, we believe that this service can truly promote new learning practices, which boost holistic and critical thinking, by sharing students' skills and knowledge. And this is core to a designer's job.